Code
The branch for this chapter can be found here
Create Folders
Let's start with creating the folders. Change into the src folder in your terminal and run this to create the folders
mkdir assets assets/images
mkdir components features language screens styles types utils
(or create them in your IDE)
Move Files
There are some files that were created initially that wil now find a new spot.
Make sure you update the import declarations or let your IDE do the heavy lifting with refactor functionality.
- Move the
App.tsxthat sits in thesrcfolder file into thecomponentsfolder. This file will stay at the root of our components. - Move the
App.cssandindex.csswho also sit in thesrcfolder - Move the
logo.svgfrom thesrcfolder to theassets/imagesfolder
Assets index file
As a first example on how we can cleanly organise our assets files we create an index.ts in the assets folder
and add the following lines
import svgLogo from './images/logo.svg'
export const logo = svgLogo
We import the image file by path and create an export with the preferred name to use throughout the App.
This index file enables us to use our assets in the App by using this short and clean import statement
import {logo} from "@assets"
Other than this being nice and short it is easy with refactors, you only have to change the file import in the index file. This is on top of the advantages of packaging your assets files in your builds.
For the alias
"@assets"
to work we are not there yet! We will take care of that next.
Create Aliases
Now we create an alias for each folder we know is going to be under heavy import use throughout your code.
Since we are using create-react-app and we do not want to eject, we are going to use some packages that will help us to override the create-react-app configuration so we can add the alias paths. This ensures that the build process can resolve these paths correctly and our code is found and transpiled.
The two packages we use for this are react-app-rewired and react-app-rewire-alias
Install the packages
- Yarn
- npm
yarn add --dev react-app-rewired react-app-rewire-alias
npm install --save-dev react-app-rewired react-app-rewire-alias
The --dev/--save-dev indicates we only want to add these packages to the development dependencies, the App build will not
need them.
Add configuration
After the packages are installed we have to add the config for both the build override and your IDE to be able to resolve the paths.
Create a file config-overrides.js in the root of your project so it sits next to the package.json and
.gitignore files. And add following contents to declare which aliases resolve to their respective source folders.
const { alias } = require('react-app-rewire-alias')
module.exports = function override (config) {
alias({
'@assets': 'src/assets',
'@components': 'src/components',
'@features': 'src/features',
'@language': 'src/language',
'@screens': 'src/screens',
'@styles': 'src/styles',
'@types': 'src/types',
'@utils': 'src/utils'
})(config)
return config
}
We add a similar configuration in the tsconfig.json file
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@assets": ["src/assets"],
"@components": ["src/components"],
"@features": ["src/features"],
"@language": ["src/language"],
"@screens": ["src/screens"],
"@styles": ["src/styles"],
"@types": ["src/types"],
"@utils": ["src/utils"]
}
// ... other config
}
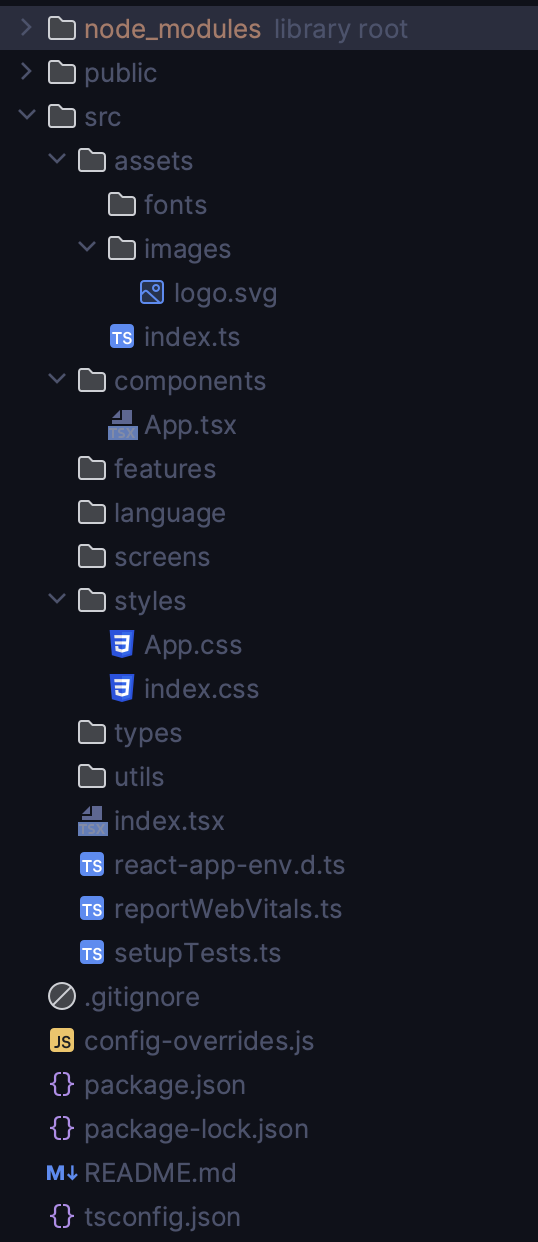
After these steps your source tree should look like this

Last change before we can test if our alias is working.
In the package.json find the scripts section
// .... other config
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
// .... other config
and replace on each line react-scripts with react-app-rewired. The result should look like this
// .... other config
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-app-rewired eject"
},
// .... other config
restart the development server ctrl-c and yarn start. The development server will now be started by the
rewired package first after which our create-react-app scripts are called.
Test it
Now we can try if our alias configuration works.
Go to the components/App.tsx file and replace
import logo from '../assets/images/logo.svg'
with
import {logo} from '@assets'
The App should rebuild and display the spinning React image.
Awesome! This will contribute to a cleaner codebase.